[Archived] Typograf for Kate
Fancy typography
/i\ Reason for archiving: I use VS Code.
At this point, I’ve switched to Kate Editor. It’s much simpler than VS Code/Codium and similar programs, and I like that. There are ways to customize it to your liking that I’m still exploring, but one I’ve already done is add Typograf.
The description is in Russian, so the gist of it is this: Typograf (which can be a CLI application, an extension to your browser, etc.) formats the selected text, changing quotes, dashes, elipses, and stuff like that to it’s fancier form. So "Huh..." would become “Huh…”. It also puts non-breaking spaces where they belong. Pretty useful.
To be fair, Hugo already does the fancy thing with every Markdown file, but I prefer to have more control over it.
And we can use it in Kate! First, let’s install typograf-cli with npm (which is a package manager for things written in JavaScript):
npm install typograf-cli -g
With -g installation flag, it should be in our $PATH for easy of use.
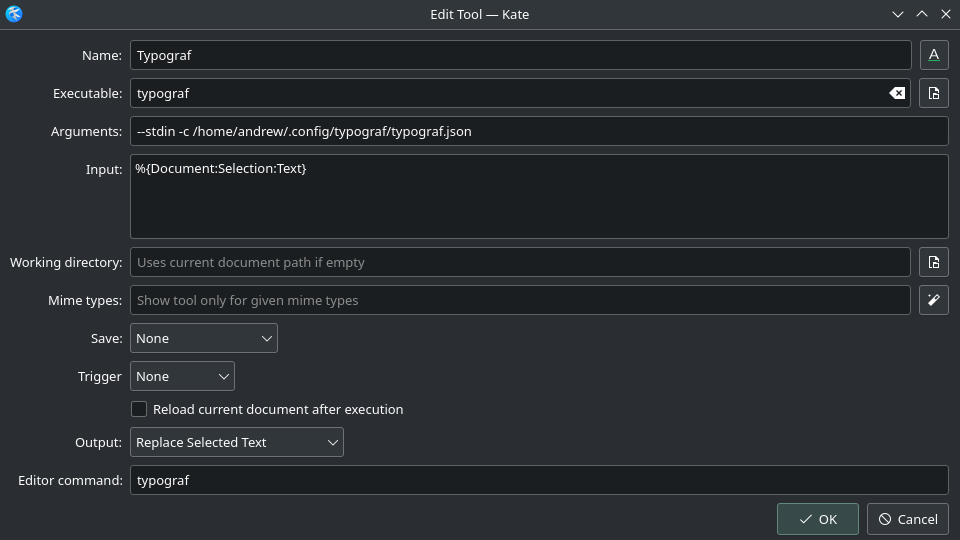
In Kate, we go Tools → External Tools → Configure → Add → Add Tool. Then fill in the text boxes as follows:
| Text Box | Input |
|---|---|
| Name | Typograf |
| Executable | typograf |
| Arguments | --stdin -c /path/to/config |
| Input | %{Document:Selection:Text} |
| Output | Replace selected text |
-c is for a settings file if we want to change the default behavior. It really wants a full path for some reason, so no ~/. Mine is -c /home/andrew/.config/typograf/typograf.json
At the end, it should look like this:

We can customize these to process the entire document, for example. But I just add a keyboard shortcut (Settings → Configure Keyboard Shortcuts…), and it does the magic on a selected text.
Bonus, in Micro we can add
"Alt-y": "command:textfilter typograf --stdin -c /path/to/config"
to .config/micro/bindings.json for the same result. Alt-y is a keyboard shortcut that we can pick.
Windows can have problems with Unicode characters. It worked for me in Micro and other terminal-based programs, but Kate received broken characters. To fix this, we can turn better Unicode support in Windows: Settings → Time & language → Language & region → Administrative language settings → Administrative → Change system locale… and check Beta: Use Unicode UTF-8 for worldwide language support.